
Au cœur du processus de création de sites internet, la méthodologie Atomic Design révolutionne la conception des interfaces numériques. Imaginée par Brad Frost, cette approche décompose les éléments graphiques en cinq niveaux hiérarchiques, allant de l’atome aux pages complètes, favorisant la réutilisabilité et la cohérence des designs. Elle s’apparente à un système de construction modulaire où chaque élément peut être assemblé pour former des structures plus complexes. Cette stratégie de design offre aux concepteurs un cadre structuré, qui facilite la maintenance, l’évolutivité des sites web et la collaboration au sein des équipes de développement. Cela entraîne une efficience accrue dans le workflow de création et de gestion des interfaces web.
Plan de l'article
Les fondements de l’atomic design
Atomic Design, terme forgé par Brad Frost, incarne une méthode de conception d’interfaces qui s’inspire de la chimie. Comme la matière est constituée d’atomes, les interfaces numériques se construisent à partir d’éléments de base, appelés atomes dans cette méthodologie. Ces derniers, éléments indivisibles comme les boutons, les icônes ou les champs de texte, forment la pierre angulaire de toute structure web.
A lire aussi : Quel est le moteur de recherche le plus fiable ?
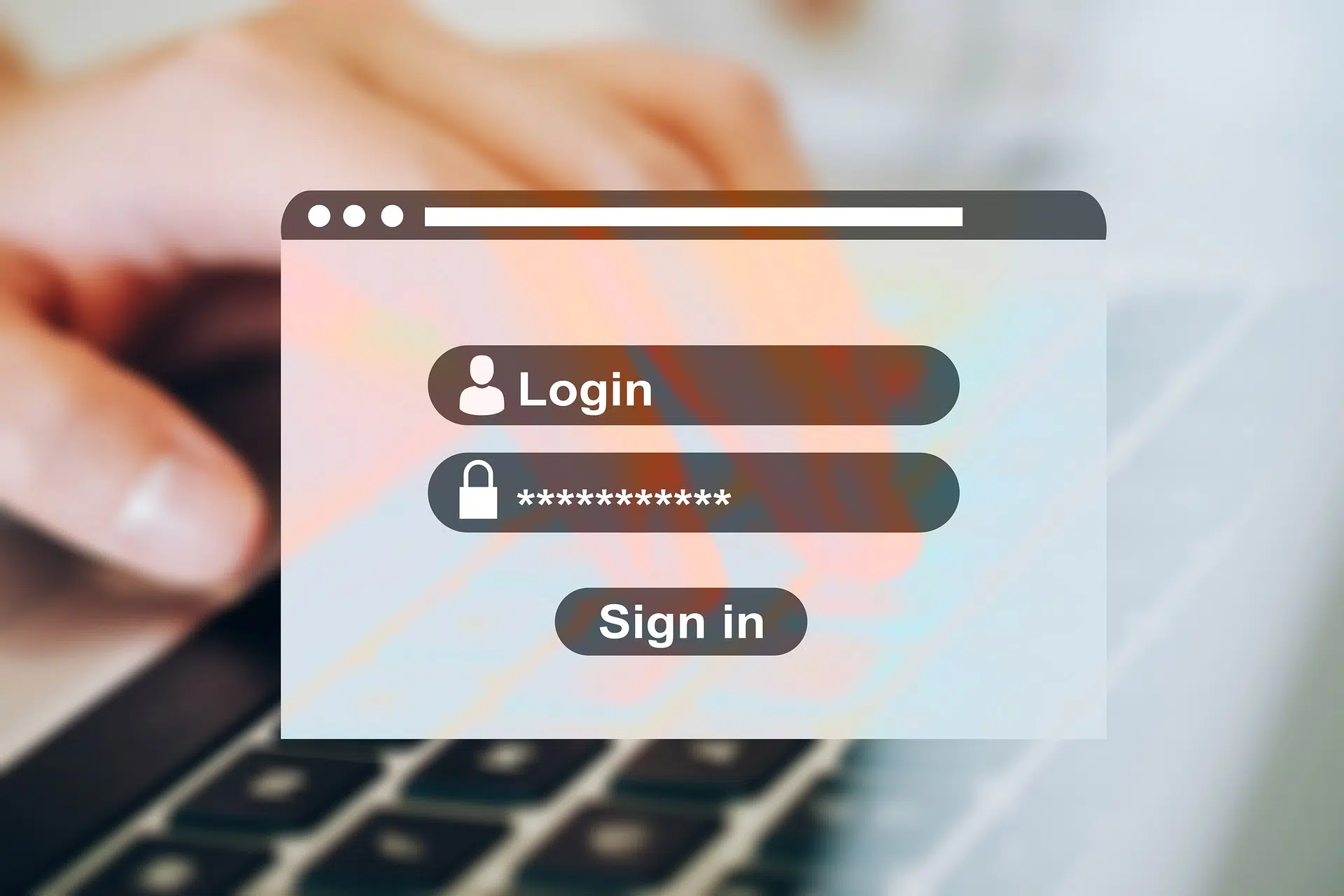
Des molécules naissent ensuite de la combinaison d’atomes. Ce sont des groupes fonctionnels qui commencent à prendre sens, tels qu’un formulaire de recherche composé d’un champ de texte et d’un bouton. Puis, l’assemblage de molécules crée des organismes, des composants de l’interface plus complexes, comme un en-tête de site web qui peut contenir une navigation et un logo.
Le passage aux templates marque un tournant dans la méthode Atomic Design. Ici, la mise en place d’une structure de contenu devient prédominante, tenant compte de la disposition spatiale des organismes. Cette étape définit le squelette de la page, préparant le terrain pour l’intégration des éléments réels. Les pages sont l’aboutissement du processus, incarnant des instances de templates remplies de contenu spécifique. Elles permettent de tester l’efficacité de la conception, en veillant à l’harmonie et à l’utilité des composants dans un contexte réel.
A lire aussi : Comment gagner de l'argent avec OnlyFans ?
Les fondations établies par Brad Frost et son Atomic Design sont plus qu’une simple méthode ; elles représentent une philosophie de conception où la minutie et l’attention aux détails se révèlent majeures. Chaque composant, de l’atome à la page, est pensé pour être réutilisable et s’intégrer harmonieusement au sein d’un ensemble cohérent, ce qui résonne avec les principes du design modulaire.
Les cinq composants de l’atomic design : atomes, molécules, organismes, templates et pages
Au cœur de l’atomic design, les atomes sont les unités fondamentales. Ils forment la base de ce système de conception, où chaque élément graphique est considéré dans sa plus simple expression. Les couleurs, typographies, boutons, et icônes, par exemple, sont autant d’atomes qui, lorsqu’ils sont assemblés, donnent naissance à des composants plus élaborés. Chaque atome est soigneusement conçu pour être fonctionnel et esthétique, assurant cohérence et uniformité à travers toute l’interface.
Les molécules résultent de la combinaison d’atomes. Dans ce contexte, une molécule peut être un formulaire de contact, où des champs de texte et un bouton soumettre coexistent. Ce regroupement d’atomes acquiert une fonction nouvelle, plus complexe que celle des atomes pris séparément. La force de la molécule réside dans sa capacité à être réutilisée dans différents contextes de l’interface, tout en maintenant une intégrité fonctionnelle et visuelle.
L’étape suivante dans la hiérarchie de l’atomic design voit la formation d’organismes. Ces ensembles plus complexes, combinant plusieurs molécules, forment des sections distinctes de l’interface, telles que des en-têtes, des pieds de page ou des barres de navigation. Les organismes, par leur complexité, jouent un rôle clé dans la construction de l’expérience utilisateur, car ils orchestrent de manière logique et intuitive les interactions possibles sur une page web.
Les templates établissent un cadre général pour l’agencement des organismes. Ils servent de canevas où la structure et la disposition des éléments sont définies, sans pour autant intégrer le contenu définitif. Cette abstraction permet aux concepteurs de visualiser et de tester la cohérence de l’architecture globale de l’interface, avant de procéder aux ajustements nécessaires.
Les pages incarnent la concrétisation des templates, en y injectant le contenu spécifique. Elles représentent l’interface telle qu’elle sera expérimentée par l’utilisateur final. C’est à ce stade que l’interaction des composants est mise à l’épreuve dans des situations réelles, permettant d’évaluer la pertinence de la conception et de l’expérience utilisateur proposée. Les pages sont l’ultime validation de l’efficacité d’un système de design atomic, révélant l’harmonie entre esthétique, fonctionnalité et adaptabilité.
Les bénéfices de l’atomic design pour une approche modulaire du web design
La méthode de conception modulaire incarnée par l’atomic design offre une flexibilité sans précédent aux designers et développeurs. La réutilisation des composants, depuis les atomes jusqu’aux organismes, permet de créer des interfaces riches tout en conservant une base cohérente. Cette uniformité se traduit par une diminution significative du temps de développement, les éléments étant déjà testés et prêts à l’emploi dans divers contextes.
L’atomic design se prête aussi à une amélioration continue de l’interface utilisateur. Les composants peuvent être optimisés indépendamment, sans que cela n’affecte l’architecture globale. Ce système offre ainsi une maintenance plus aisée et une capacité d’adaptation aux retours des utilisateurs, contribuant à une expérience utilisateur (UX) toujours plus raffinée.
Dans le domaine du responsive design, l’approche atomique révèle tout son potentiel. Les composants sont pensés pour être fluides et s’adapter naturellement aux différentes résolutions d’écran. Le passage d’un support à l’autre devient transparent, assurant une continuité de l’expérience utilisateur, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone.
Concevoir avec l’atomic design signifie aussi anticiper les évolutions futures du web design. Les templates et les pages sont le théâtre final où les éléments interagissent, et leur conception modulaire permet de tester et d’intégrer des innovations sans bouleverser l’ensemble de la structure. L’adaptabilité est la clé, et l’atomic design offre les outils nécessaires pour répondre avec agilité aux exigences changeantes du design web.
Stratégies de mise en œuvre de l’atomic design dans les projets web
Pour intégrer l’atomic design dans les projets web, commencez par établir un style guide. Ce document est essentiel pour conserver une référence visuelle et fonctionnelle des composants à travers le temps. Il inclut les couleurs, typographies, icônes, et autres éléments d’interface, qui sont les atomes de vos constructions digitales. Le style guide assure la consistance du design, évitant les divergences et les régressions qui peuvent survenir au fil des itérations et des contributions des différents acteurs du projet.
L’utilisation d’outils tels que Pattern Lab se révèle être une démarche efficace pour les équipes souhaitant adopter la méthode atomic. Cet outil permet de construire des systèmes de design clairs, où atomes, molécules et organismes sont organisés et documentés. Les équipes disposent d’une bibliothèque vivante et interactive, favorisant la collaboration et la cohérence sur l’ensemble du projet. Pattern Lab devient le laboratoire où l’on teste la compatibilité et l’efficience des composants avant leur déploiement.
Les logiciels de conception tels que Sketch et Adobe XD s’intègrent parfaitement dans la stratégie de mise en œuvre de l’atomic design. Ils offrent des fonctionnalités de création de librairies de composants qui facilitent le partage et la réutilisation des éléments de design. Ces librairies, une fois intégrées dans le flux de travail des designers et développeurs, deviennent des ressources dynamiques sur lesquelles s’appuyer pour élaborer des templates et des pages répondant aux exigences de la méthode atomic, tout en permettant une mise à jour aisée et centralisée des composants au sein du projet web.